Very good to have Telegram support group.
Have joined, trust regular updates will be made there.
Let the community decide.
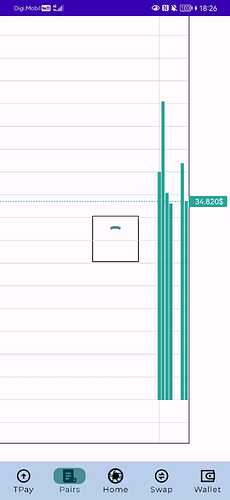
How the menu would look you like to look:
-
Menu Item with Text:
-
Menu Item without Text:
React with a heart at the fallowing post to express your option.
- Menu Item with Text
- Menu without Text
I prefer the Menu item with text as this will give each users the sense of knowing what each icon is for and save them time on accessing the platform
Hello Buddy,. Keep building keep developing.
I will Vote for 1
Reason,. With text new users can tell which is which.
With no confusion
Menu 1 with text will preferable, as it’s easier to recognise what icons mean if someone is unfamiliar with them.
prefer with text please.
Easy to identify
Stage of the development 21 September:
-
Start up functionality
 →
→  DONE
DONE -
Auto login
 →
→  DONE
DONE
DEX outsider integration ![]() → WORK IN PROGRESS
→ WORK IN PROGRESS ![]()
We finish the development of the point 1 and 2. Now you can:
a. login selecting existing pair
b. login directly from button Connect without secdond screen
c. if you prefer login using the second screen (qr code) you can easily press the QR icon
Points 1 and 2:
Point 5 :
Demo of the TradingView lightweightcharts Integration. It has only some sample data but will get the data from api.onchainvision.xyz (OnChainVision Server) (Currently down as we use tronpy to interrogate TRONGRID for data → This is still in progress) And will get the list of Pairs also from the server.
Love the manner of steady building and rocking the milestone with a check.
Keep it up
thanks for the update.
I know you to be a hardworking dev, keep it up bro ![]()
Very nice update. I like the way you are constantly updating us here, about the progress made in the platform and I hope this chain of communication will not stop halfway. Keep it up bro ![]()
The menu with text is the winning choise ![]()
Very good, and that is best choice
@constantinpricope201
I have some important questions
(1) How will you ensure that your app is secure and user-friendly
(2) In what manner do you intend to handle the performance and scalability challenges of mobile blockchain apps.
(3) In what way will you differentiate your app from other mobile blockchain apps on the market.
(4) What are your plans for marketing and user adoption, and how will you measure the success of your project.
(5) What features are most important to your target users, and how will you integrate with different blockchains and wallets.
thanks that’s what we all choose
We all know the answer to the question, for easy access and to onboard new users that won’t find usage as being tedious, the Menu with text option is preferable.
The menu without text has to come with some form of mastery by the users and more often than not users may tend to wear out having to click the wrong icons twice.
I really loved your questions but I wanted some spare time to prove better what I want to say.
We made the design before developing the app so that we have community input. We are developing an Android app that allows higher compatibility and fast and reliable movement within the app. The process of design is a continuous process (as you might know from other brands that are continuously innovating and changing interfaces) so with the design done and input from the community we hope to develop an easy-to-use interface.
Regarding security, a very important aspect is that WE DON’T HAVE YOUR PRIVATE KEY. Only the wallet has your PRIVATE KEY. So for example, if you use TrustWallet with our app only the TrustWallet knows your key and we connect to TrustWallet in order to provide address and sign requests(You can see an example in a previous hackathon entry). We query the data from chain (through TRONGRID)
Well, that is a very straight-to-the-point question I am glad you ask that because that’s where we stand out we develop a separate server using Django, Nginx, docker, and docker-compose to create a server that will take all the load and respond in real-time with data. You can check at https://api.onchainvision.xyz/ For example if you want to query all the pairs that we have from the exchange address factory you can query https://api.onchainvision.xyz/api/dex/pair/. If you want the transactions https://api.onchainvision.xyz/api/dex/pairTxns/. For getting the data the server queries the TRONGRID and saves the data in it’s internal database(postgres) so that when we need to check transactions made for pairs we have them in our database and we don’t query and process each time we need them. Well, that assures the performance of our app. The fact that the app has a dedicated server to serve its needs. That is for performance and also for scalability the server allows you to query and update the internal data for blockchain changes (new Pair has been created by one of the exchanges, new transactions by a certain pair). This allows you to easily integrate new data in the app.
From our research there are very few apps developed on Android native(mobile native), most of the apps are web-based dApp. But that’s not a reason to not develop quality. We differentiate by other by the fact that we make queries directly from blockchain nodes(through TRONGRID) and reading data that you can easily check on and explorer (like tronscan) and you can in this way check the truth you don’t need to take our data for granted. We are montly paid app (not exactly monthly as you pay by the chain you have one monthly plan). So you paid (if you chose premium not standard) in order to get the data so YOU are our CLIENT. It’s in the OnChaindev Team app to provide you with the best value. And another aspect is that we can integrate in the app the best tech. What I mean for example we are looking and hopefully by the end we will integrate the possibility to rent directly in the app a pop-up will appear with the amount of energy that you need so that you won’t burn TRX. For that we will use the last Hackthon project Ergon by USTX Team - Save, Earn, Participate! by @Sirluke I think for new users and users that blockchain tech (energy usage such as TRON specific tech). will be happy to have a way of paying way fewer fees.
Another aspect we don’t create some token to pump it we only bring data to users so the app is more for better and quality tracking (that assures the on-chain vision) of on-chain transactions, on-chain actions so on. What I want to mean is the fact that we don’t hope to create a hype in order to sell you somthing we hope to be a main presence in the crypto space as an reliable point of information.
We are present on all social media as you can see in the post. We will focus mainly on affiliate marketing. Our server is ready: https://api.onchainvision.xyz/api/mkt/inviters/ to track who are the inviters that will be allowed to promote the app. Our chain whitelist contracts can be checked at any point we will query the smart contract and the inviters(in the main post above). So that’s how we measure success through the server API. We have also users tracking https://api.onchainvision.xyz/api/ums/web3user/ . And will know when a new address used our mobile dApp.
Other than affiliate marketing we will use reward-based tasks (for example if you download our app you might get rewarded with x amount of TRX) but that will be up to the point we get traction so only for beta-testers(early users).
The affiliate marketing will be put in place after the beta-testers due to malfunctions that can appear an must be fixed before mass presence in the space.
Integrate with different blockchains and wallets - we use WalletConnect so they have a lot of wallets (including big names as TrustWallet, 1inch (does not support TRON network yet) , rainbow (does not support TRON network yet )) in their portfolio.
how will you integrate with different blockchains - we will still have to make some changes but using WalletConnect has integration for a lot of networks (including TRON) and we have the server that can be integrated with other points of getting data - we prepared as an idea before hand https://api.onchainvision.xyz/api/dex/networks/ for multiple network integration. But at the moment WE FOCUS ON TRON USERS as part of this hackathon.
You can find all the server https://api.onchainvision.xyz/ endpoint at Swagger
Use “Token 9cd049e0d180426c29f636649c42ff70776f047c” in the upper right corner to make queries to test it.


Which theme do you Prefer
- Dark Mode:
- White Mode:
What Pair would you like to see on any DEX on TRON?
I prefer the Dark mode theme
- Dark mode
- White mode